Built into Twitter Bootstrap’s documentation is a handy Customize page, which provides a quick way to implement a custom color scheme, custom typography and a number of other CSS customizations. Of course, the most powerful approach is to work directly with Bootstrap’s LESS files. But with a few quick adjustments, and for those who prefer to work in straight CSS, this page offers you a great way to jumpstart your customizations.
Customize Colors and Typography
In this screencast, I’ll walk you through converting a basic Bootstrap site to a dark color scheme. We’ll give it a taller navbar and we’ll pull in a pair of Google web fonts. The process is fast and pretty painless!
In a short follow-up video, I’ll show you how to check for errors that can disrupt the creation of your custom CSS files. You’ll need to watch out for these and be able to go back and fix them when they occur. I’ll show you how that’s done.
In the end, many of you will find this a great way to get the ball rolling for your custom designs.
Watch for Errors!
Even a small typo can introduce an error into the customization process. You’ll need to watch for an “error.txt” file. If it appears alongside your custom CSS, you’ll need to open and use it to help you find and correct error-causing entries in the Customize page. Let me show you an example!
Resources
During these videos we used:
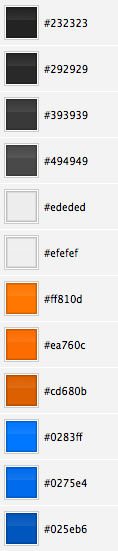
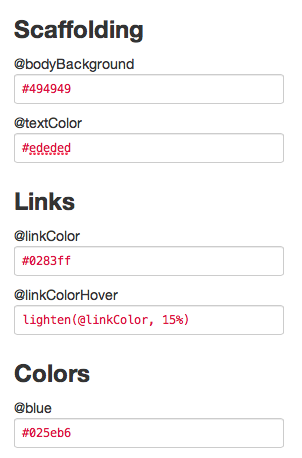
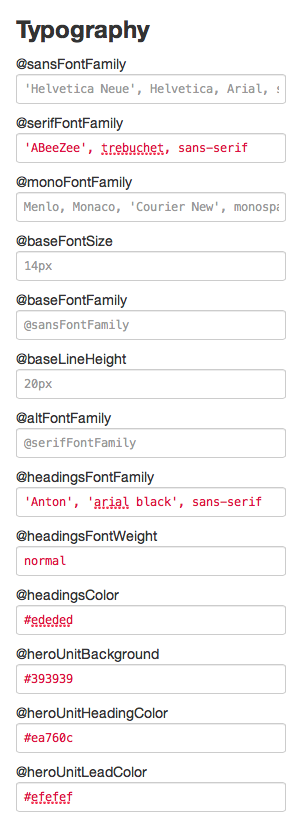
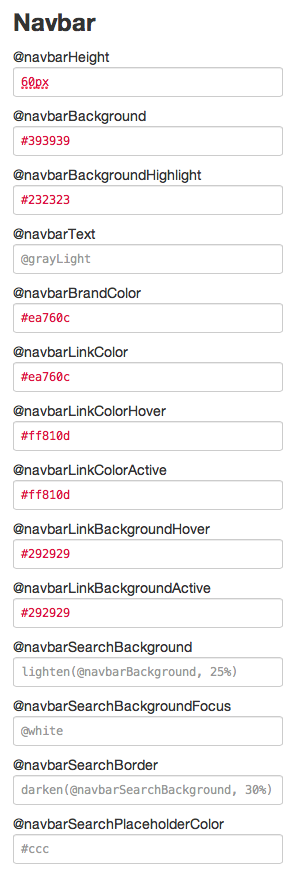
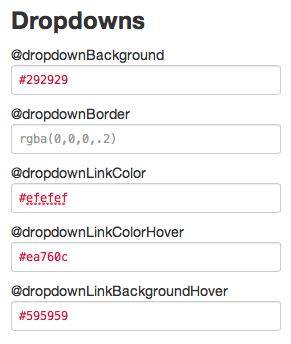
You might also find it useful to reference the color and typography values used in the screencast: