Over the past couple of years Dropbox has grown into more than just a file storage and sharing service. Thanks to their generous storage and bandwidth allowances, ultra fast CDN, their various APIs, and some ingenious third party developers, we've seen it grow into a legitimate site hosting service.
In this article we'll be taking a look at seven of the Dropbox-powered site building platforms available today, and what each one of them has to offer.
#1. Cloud Cannon
Cloud Cannon is specifically oriented towards professional web designers. It falls somewhere in between the typical realms of static and dynamic websites, whereby the process of creating and editing sites comes down to three essential stages:
- Create a static site written in regular HTML / CSS / JS and add it to your Cloud Cannon folder in Dropbox.
- Define the editable areas of the site by adding
class="editable", and duplicable areas by addingclass="repeatables". - Give your client access, and they will be able to directly edit the site through their browser.
I tried out a quick test of the process and it all works exactly as advertised. I was able to sign up, create a site and upload a template I got from Graphic Burger in about a minute flat. I then opened up the index.html file in Sublime Text and added an editable class to the template's main heading.

After saving, I allowed a second for Dropbox to sync the file, then opened the same file in the Cloud Cannon editor. Sure enough, the heading had instantly become editable in place.

- Demo: http://tutsplusdemo.cloudvent.net/
- Pricing: Cloud Cannon starts at $9 per month.
#2. Pancake.io
Pancake.io is a very simple and straight forward system. It allows you to add new pages by dropping a Markdown-formatted content file into a Dropbox folder the app creates for your site. The setup process gets you started with a basic site using the default template, with some demo content in place:

Content files can use either .md, .txt or .markdown as an extension. Each file added to your site's Dropbox folder generates a page with a matching name, e.g. about.md will generate a page at yourdomain.pancakeapps.com/about.
Each page can have its own config options set by adding a few lines at the top of the file like so:
---
title: Pancake.io Guide - Page Configuration
header: Pancake.io Guides
css: my-style.css
js:
- https://code.jquery.com/jquery-1.7.min.js
- my-script.js
---
# Page begins here
...Note: If you're wondering why the links to themes appear to be down, it's just because they have been recently replaced by Slim driven templates. The creation process seems to be easy enough; according to the docs you just create a custom template using Slim syntax then add the name of the template to the top of the content file you wish to use it with.
Unfortunately, try as I might in as many ways as I could, I was unable to get any of my attempts at loading a custom template to work and the default template always appeared. It's entirely possible I might have just been trying at a point in time where caching was running in a particularly aggressive manner, something I have encountered on other Dropbox based apps.
That said, I was able to load a custom stylesheet easily enough by using the css config setting in a content file, so that may be enough for many use cases.
- Demo: http://tutsplusdemo.pancakeapps.com/
- Princing: Pancake.io is free of charge.
#3. DropPages
DropPages is a solid service that, incredibly, was created by a solo developer, Dave McDermid. It is best suited to creating static websites and supports fully custom templates written in HTML, using template tags like {{Body}} to place content.
Adding content to your site is a simple matter of placing .txt files containing Markdown or HTML in a folder named "Content". Each file generates a corresponding page on your site. Additionally, subfolders can be placed inside the Content folder to create subpages.
We have a full tutorial on creating sites for DropPages, including building a template and adding pages and subpages, here: Using DropPages for a Super Easy Static Website

- Demo: http://easystaticsite.droppages.com/
- Pricing: DropPages is free to use, with the option to upgrade for added storage capacity and custom domains for £5.00 GBP per month.
#4. Scriptogr.am
Scriptogr.am is quite a polished Dropbox-powered offering. Like other Dropbox-based site management systems you can add content simply by creating Markdown files inside a Dropbox folder, however with Scriptogr.am you also have a fully fledged dashboard from which you can create and edit posts.

Whether you create your posts via the dashboard or offline in your Dropbox folder, you know your content is immediately backed up which is a major perk.
Scriptogr.am currently has ten different themes to choose from, each of which can be previewed via the dashboard.

It also has extra features baked in like choosing whether you want to automatically publish posts you create in Dropbox or have the system wait till you manually sync it, automatically sharing posts to Twitter and Facebook, custom domain setup and in-built theme HTML and CSS editors.

There will, apparently, also be the ability to add custom themes (the documentation for that is not currently available) and the ability to create apps for the system using the API which is under development. That said, the @scriptogram Twitter account hasn't seen an update since November 2013, so hopefully the project is still getting some love as it's a great example of what can be done with Dropbox.
- Demo: http://scriptogr.am/tutsplusdemo
- Pricing: Scriptogr.am is free of charge.
#5. Brace
Brace brings together both Dropbox and Amazon CDN hosting in a very smooth way. Like other Dropbox-powered systems it creates a site-specific folder inside your Dropbox account, however in this case that folder is used to house and preview a draft version of your site.
You add your static site files to the folder and Brace picks them up and gives you a live preview at draft.<yoursubdomain>.brace.io. Any changes you make to the files in your site's Dropbox folder will be automatically synced and visible at this draft domain.
When your site is ready you hit the Ship Site button in the Brace admin area and it will take care of pushing all your files to Amazon CDN at your live domain of <yoursubdomain>.brace.io or a custom domain, all without you having to lift a finger to configure Amazon hosting.

Using this approach I was able to get the same template from Graphic Burger I used earlier online in about two minutes.
- Demo: http://tutsplusdemo.brace.io/
- Pricing: Brace is free for your first site with up to 1000 views a month, and paid hosting starts at $50 a year.
#6. Boxfolio
Boxfolio is a site creation platform specifically design to act as your portfolio. During setup a folder is created in your Dropbox account with a subfolder inside named "projects". To add portfolio pieces you create a folder inside the "projects" folder and add images of your work to it.
You can also add custom pages via the Boxfolio admin area, however those pages don't appear to be editable offline in your Dropbox folder. There are no themes for Boxfolio, however you can choose from one of four layouts, choose from ten fonts, and select four colors to apply to your site.

If you're looking for a quick and easy way to get your portfolio online Boxfolio is certainly worth trying out.
- Demo: https://tutsplusdemo.boxfolio.com/
- Pricing: Boxfolio is free of charge.
#7. Markbox
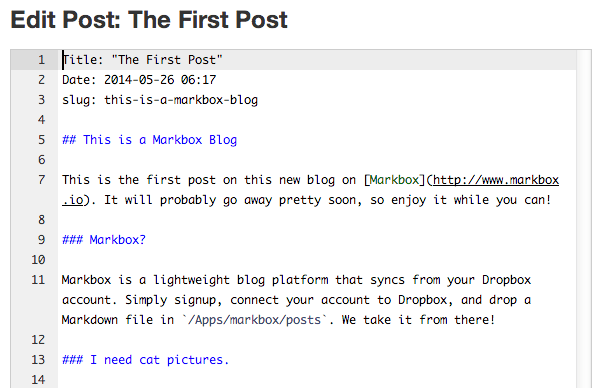
Markbox is a Dropbox-powered system which focuses on blogging. Posts can be created either by adding Markdown files to your site's "posts" folder, or by adding them directly through the Markbox dashboard:

Themes for Markbox can be put together in what seems to be a relatively straight forward way. In your site's "templates" folder in Dropbox are three template files, index.html, post.html and archive.html. These files are made up of basic HTML in combination with Jinja syntax template tags.
To use your own theme create your design as regular HTML then integrate the appropriate template tags, such as {{ site.title }} to display your site's title for example. A full reference of Markbox's template tags can be found on their template design page.
Setup of a Markbox blog was very quick and easy, and rewarded me with a picture of a cat which is always deserving of bonus points:

- Demo: http://tutsplusdemo.markbox.io/
- Pricing:Markbox is free for the first thirty days, after which it is $6 per month.
Honorable Mentions:
Site44
Site44 looks like an appealing platform, however it requires a credit card to commence the 30 day trial which I wasn't willing to provide for my purely investigatory purposes. It is essentially a straight web hosting platform via Dropbox, so rather than parsing Markdown files it displays whatever static files you have in your Site44 Dropbox folder. It also lets you setup simple password protection, custom 404 pages, MIME type control and redirects.
Sellbox
Sellbox isn't a site creation platform, but it is a very intriguing Dropbox-powered simple eCommerce platform. You add the files you wish to sell, e.g games, themes, ebooks and so on to a Sellbox folder in your Dropbox account. Sellbox then provides you with a link you can share, and when people click it they send you money via PayPal or Bitcoin and are given access to download the file
Suggested by the Tuts+ Community
I wrote a tutorial about Postach.io just last month; since that time (as Shawn pointed out) they've introduced Dropbox support!
You may also want to take a look at 900dpi.com, which runs entirely through Dropbox. As they point out: "No need for FTP, SSH or any other three letter acronyms.".
Wrapping Up
With site building platforms aimed at everyone from personal bloggers to professional web designers, and prices ranging from completely free up to full enterprise solutions, there's a Dropbox powered system out there to suit just about everyone.
Try out a Dropbox-powered platform for your sites and you might just find your hosting bill gets slashed while your speed and performance rockets!
