How many glyphs are there in a Chinese font set? Does Chinese have “serifs” and “sans-serifs”? What is the Helvetica of the Chinese font world? We’ll answer all these questions and more as we cannonball into the deep end of East Asian typography.
Why You Should Care
From a practical perspective, I’m getting an increasing number of calls from web and graphic designers who are being asked to produce Chinese-language versions of printed and digital materials. That might be you someday, no?
From a learner’s perspective, Chinese text is just flat-out cool. As far as anyone knows, Chinese is the world’s oldest in-use writing system, and most of the major East Asian written languages are kind of like Github forks of written Chinese. Many of those languages, though they’ve evolved into something unique and distinct, still include Chinese characters today.
Plus, Chinese is pretty. Who doesn’t like looking at pretty things?
Because Nothing’s That Easy: Traditional vs. Simplified Chinese
Did you know there are two standard versions of written Chinese?
Long story short, after Chairman Mao and the Communists came into power in 1949, Mao decided that he could raise national literacy rates by decreasing the complexity of the language. So he rounded up some linguists and they got busy. Wikipedia tells us that the
“PRC issued its first round of official character simplifications in two documents, the first in 1956 and the second in 1964.”
The thing is, Mao wasn’t the boss of Hong Kong, Taiwan or Macau at the time, so they never made the switch, instead keeping the original, traditional Chinese. There were also a bazillion Chinese immigrant communities and Chinatowns that had been established overseas before the new language was released; they also kept the traditional characters.

Where Simplified Chinese characters are used:
- As the official written language of Mainland China, used everywhere after around 1954-64, from TV subtitles to product packaging.
Where Traditional Chinese characters are used:
- As the official written language of Hong Kong, Taiwan and Macau.
- In Chinatowns established outside of China.
- On antique documents written in Mainland China prior to 1954.
- In extremely formal usage in Mainland China, like official place names or titles.
- Incorporated into languages which forked off Chinese before the simplification, like Japanese, Korean and retro Vietnamese.
Con-fu-sing!
Hallelujah, it’s Raining Glyphs
Think about what all that history means for font foundries: to release a pro font, they not only have to create a character set of at least around 20,000 characters, they have to do it twice: once for Simplified and once for Traditional. And that doesn’t even take multiple font weights (thicknesses) into account.
I’m sorry, did you say 20,000?
Oh, many pardons–did I not drop that bomb already? Despite simplification, professional simplified Chinese fonts must include a glyph count approximately 20,000 strong, sometimes a few thousand more, sometimes a few thousand less. That includes the English alphabet, English and Chinese punctuation, and a big ol’ dictionary of Chinese characters. Traditional character sets have been known to run to 30,000 or higher. Non-professional fonts will sometimes squeak by with as few as 2,000 of the most common glyphs, but these shouldn't be used for base body text, as you'll inevitably run into a character you need but don't have.
How does that work with @font-face and webfonts?
It doesn’t. China’s not on the @font-face boat at all, they’re
still stuck with their original browser standard fonts and PNG/SVG for special type. Because Chinese
font files contain so many glyphs, they usually run from about 3-7 MB per font
weight, a size which defies web embedding (and which partially explains why Flash
maintained its popularity here for so long). Only recently have some extremely
experimental technologies emerged for Chinese non-standard webfont rendering,
like Youziku and Justfont.


Major Classifications of Chinese Fonts
Western language fonts are classified under a few major headings and a pantheon of minor ones. We have serif and sans-serif. We have blackletter, script, display, slab, monospace, and a handful of other words that indicate a general typographic style. Though you can’t really place every single font into either a serif or sans-serif category (some fonts, like hand-drawn scripts, don’t really fit under either) these two words are probably the most commonly used font distinctions, bandied about even outside of the design industry.
In this sense, Chinese font classifications are very similar to our own. In Chinese, the two most commonly used classifications are song ti (sounds like sawng tee), which you could think of as the Chinese serif, and hei ti(sounds like hey tee), similar to a sans-serif. The word “ti” 体 essentially means “font”, so you can expect to see that word at the end of many font names.
Songti (宋体)
If one type of font had to be chosen to represent Chinese typography, it would be the songti. Earlysongti scripts were in use as far back as the Song Dynasty (960-1279 A.D.), when Chinese woodblock printing reached its golden age. Due to the grain of the wood in the woodblocks, which ran horizontally, horizontal lines were easy to produce and could be thinner, but vertical lines, which ran counter to the wood grain, were prone to breakage during carving, and had to be thicker. Plus, because the end points of the horizontal lines were easily worn away, flourishes were added to make them thicker and longer-lasting. And so songti, the Chinese serif typified by perfectly straight horizontal strokes, wider verticals, and classy but regimented flourishes, was born.

Web Standards
The font Zhongyi Songti (中易宋体), better known by its English name SimSun, and its predecessor, New Songti (NSimsun - 新宋体) is the Times New Roman of Simplified Chinese, made popular due to its out-of-the-box inclusion in Windows XP. The Simsun love affair continued until very recently: it was still the default Simplified Chinese input font in Windows 7. Ask a Chinese web designer what makes an interface look “Chinese”, and you’ll often get a chuckle and the answer, “Simsun, 12pt”–that's how ubiquitous this font has been until very recently.
Songti Examples
Here’s SimSun, the oh-so-utilitarian default Chinese songti:

Note the classic songti thick verticals and straight, thin horizontals in FZCuSong, created by famous Chinese foundry FangZheng:

Hong Kong-based typography savant Julius Hui was commissioned to create the Chinese typeface for the New York Times prior to the launch of its Chinese language site. He chose an ultra-sharp songti with endpoints which stylistically match the NYT’s existing logo:


So meta: a songti calligraphy book from the 1950’s:

A songti was used on the founding seal of the People’s Republic of China for the 1954 signing of the constitution:

Songti font for the featured article title at the bottom of the May 2009 cover of Chinese Marie Claire magazine:

This condensed songti appears on a wall plaque. On the top line, “Quotes from Chairman Mao”, and below, “We should modestly, cautiously, avoiding pride, avoiding hot-temperedness, serve the Chinese people heart and soul.”

Heiti (黑体)
The other major classification is the heiti, which could loosely be translated as “sans-serif”. Heiti fonts are a relatively modern invention. The exact history of heiti is heavily disputed by scholars, but we see it emerge in the commercial press around the early 1900’s.

Web Standards
SimHei was the standard sans-serif to SimSun’s serif. In recent years, Microsoft Yahei has started to replace SimHei as the preferred standard in web layouts, but there are still a couple of compatibility issues: MS YaHei was introduced in Windows Vista, but the number of machines still running XP in China–even now–would blow your mind, so while everyone's still pretty tired of looking at SimHei, it's not quite safe to give it up.
Heiti Examples
Here’s your basic SimHei:

And the upstart heiti, Microsoft Yahei, which I’ve (probably hyperbolically) been calling the Chinese Helvetica:

Source Han Sans is a lovely new heiti released by Adobe in 2014, in partnership with Google. You’ll notice the endpoints don’t splay the way they do in SimHei:

An early example of heiti used as a title font in a 1913 newspaper:

Noto Sans Simplified Chinese is part of Google’s universal language project:

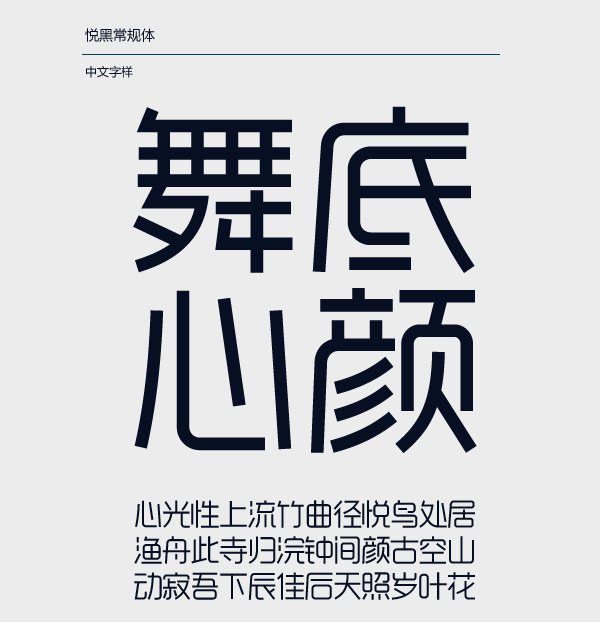
Currently my favorite heiti is Yuehei by Makefont:

Shanghei, another–and much more stylized–Makefont heiti home run:

An italicized, design-y heiti on a gorgeous package of spearmint gum (traditional Chinese characters) from the 1960’s:

Kaiti (楷体)
A kaiti font mimics basic brush script lettering–you might loosely translate this as “regular brush”. But a kaiti is not a novelty font, it never gets overly flowery, and it’s still constructed within certain parameters and maintains an upright structure. Here’s Adobe Kaiti Standard which comes bundled with Photoshop and some other Adobe products:

Chinese Calligraphy Names in Fonts
If we’re going to get crazy accurate here, kai doesn’t just mean “brush script”. It’s actually one of the more clearly-written ancient calligraphic script styles, emerging somewhere between 151-230AD. There are other calligraphic styles that appear in modern font names, like caoshuti (cursive script),lishuti (scribe script), and xingshuti (running script), but those fonts are much fancier and more stylized and you see them less in basic typography.
If you want to dig into calligraphic styles, check out this gorgeous letterpress History of Chinese Characters project by one my favorite modern typographers, Archer Zuo (and for heaven’s sake, check out this great interview with him on Creative Hunt):

Web Standards
Kaiti does have a web standard version for simplified Chinese, simply called “Kaiti”(or Biao Kaiti), so yes, you can use a basic kaiti in web layouts. I wouldn’t recommend this at small sizes, though.
Kaiti Examples
Modern kaiti fonts are inspired by calligraphic styles like thick kaiti poem called “Passing through Duchang County” by Song Dynasty calligrapher Su Dongpo (1037-1101AD):

And this bureaucratic record from around 1300AD:

Kindle Kaiti Bold:

And FZKai:

All of the large lettering in this 1925 newspaper is kaiti:

Fangsongti (仿宋体)
Fangsongti is a hybrid style, mixing the structure of a songti with the hand-lettered visual influence of a kaiti. The untrained eye will have a rough time telling the difference between a fangsongti and asongti at first, but here’s a quick trick to telling them apart: the horizontal lines in a classic songti are perfectly straight, whereas in a fangsongti, they’re tilted. Plus, the fangsongti doesn’t go quite so big with the endpoint flourishes, and stroke widths don’t vary as much as they can in a songti.

Fangsong Examples
Here’s FangZheng’s take on fangsong:

Another big rival foundry, Hanyi does a sharper approach in Hanyi Fangsong:

A custom “flyaway” fangsong typeface made by this guy:

In an old manuscript:

Meishuti (美术体)
In English, we’d call meishutia “display font”. These are highly stylized font faces that might range from silly to historical to novelty–the word meishu actually just means “artistic”, so this covers a great range of lettering types. There are no web standard meishuti fonts. To use these online, you’d need to use SVG or PNG methods, or employ extremely experimental Asian font embedding formats like Youziku. Here’s Dingding Hand, some swirly-whirl nonsense from Makefont:

Here’s some custom meishuti on camera packaging from the 1970’s:

Yuanti (圆体)
Yuanti are typically a sub-class of heiti (sans-serif). It’s more of a search tag than a font type—the Chinese word yuan means “round”, and that’s exactly what these are: sans-serif fonts with soft curves at the corners. Yuanti is popular in modern corporate collateral and advertising. There are no web-standard fonts here either.

You May Have Noticed: Font Name Prefixes
As you may have already surmised, Chinese font names are often prefixed with the name of the foundry. Fonts that being with “HY” are made by Han Yi. Fonts which begin with “FZ” are made by Fangzheng. Fonts beginning with “MF” are the work of Makefont, etc.
Yes, You Have to License Chinese Fonts
And yes, they are way, way more expensive than English fonts (and they should be–did I mention 20,000 glyphs already?) But all is not lost: some foundries provide demo versions of the font for personal use with limited character sets, so if you just want to play around, make a logo, or style headings or titles, you should be able to do that with demo fonts.
Some Structural Considerations
Squares Everywherez
Chinese characters are designed on a rigidly square grid, and well-designed characters sit evenly within a square space. Even Chinese punctuation marks typically take up a full square of space, and there’s no need to add additional spaces after periods or commas. I could get into spacing for years, but suffice to say, the square is the basic building block of the written language.

Up, Down, Left, Right: Directionality
I’m not gonna diss your nerd cred: you probably know enough about manga to know that Asian languages can be read right-to-left, up-to-down. These days, in most situations, Chinese text is read left-to-right, same as English. But because of that whole built-on-a-square thing, Chinese works a lot better rendered up-to-down in vertical lines. This means that in arty contexts where blocks of texts are short (book covers, logos, signage) it’s ok to get pretty creative in terms of how you lay out characters without losing too much readability–as long as there’s some semblance of a word order, it can probably be read. For basic reading, however, left-to-right, top-to-bottom (like English) is standard.
Look Ma, no Spaces
In a language with no spaces, how do you know when one word starts and another word begins? And if the text can be written in any direction, how do you know where to begin reading? I’ve been studying Chinese for many years now, and oddly, I can’t answer that question. There came a point in my studies where the cadence of the language fell into place, and I didn’t notice the lack of spaces anymore. And apparently, neither does anyone else:
In 2008, researchers published a study in which they looked at the effects of adding word spacing to Chinese on the reading abilities of Tianjin Normal University students. They tried placing spaces between each character and between groups of characters, and concluded:
“... the results of the present experiments indicated that inserting spaces between words (or highlighting word boundaries) did not facilitate reading Chinese, at least beyond the level observed for normal unspaced text.”
The lack of spacing has several interesting ramifications in terms of typesetting, most notably the fact that there’s no word hyphenation in Chinese–typesetters must know where one word or concept ends and the next one begins in order to line-break properly.
A Gallery of Modern Typographic Design in Chinese
Let’s put it together, shall we? I have some primo Chinese typographic design work here, starting with this poster by Tan Ho from Macau. The design consists of four characters, read from top to bottom, illustrating a popular Chinese saying: 天天向上. 天天向上 literally translates into “every day upwards”, or “to make an effort to improve oneself on a daily basis”. You’ll see that Tan has turned the characters into arrows pointing towards the sky, and surrounded each letter with clouds to illustrate the meaning.

This stunner was created by More Tong from Shanghai. This single image contains two characters, broken apart. The character are 非常, the Chinese name for ad agency Anomaly. He actually broke apart the word 非 and placed each half on either side of the word 常 - can you see it?

This poem visualization by Liam Lee, Beijing-based typographer, is layered with meaning. He effortlessly weaves the essence of the characters, the words of the poem, the vibe of the poem, and the character visuals together into a storied piece of art. This is read up-down, right-left. Notice how you can find traces of “trees”, “peaks”, and “rhythm” hidden among the lines and characters, and how the “boundless ocean” breaks the “bounds” of the square character, flowing across the two lines (right column, 8th character down).

In this much-shared series, designer Mr. Mz creates visual representations of famous people’s names. This one is the Chinese name of Zhang Fei张飞, a military general who’s often depicted in popular fiction with a bristling black beard:

This work for Disney, done by Ding Yi, the founder of Makefont, was lauded for another reason: the brand-identity for Alice In Wonderland was well-preserved across linguistic mediums:

The custom Kong (empty) typeface, by Kevin He in Singapore:

The Chinese characters for New York, 纽约, turned into a visualization of the Empire State Building 纽 next to a hot dog 约, by Shangchin Ding:

Shanghai’s Wang 2Mu illustrates another Chinese phrase, 逆流而上 , meaning “to go against the current” (via creative blog NEOCHA):

Neat, yeah? Now that you can pick a songti out of a lineup, you’re all set to do some further digging into Chinese typography by taking a gander at all the killer Pinterest pins I’m not allowed to copy into this post.
