Adding an online store is a big step toward expanding your customer base and increasing your revenue. WooCommerce has many benefits that make it an ideal solution for small business owners who want to sell online in an elegant way, whether they are selling physical or digital products, or a combination of both.
Why Choose WooCommerce?
WooCommerce is easy to setup and use. The core plugin is free, which means you can have a fully functional store up and running within minutes.
It integrates with any WordPress theme, and it features a clean and minimal design which means your store won’t look out of place.
Payments are also easily setup and you can choose between PayPal, card handlers like Stripe, direct bank transfer, cash on delivery, or check payments. It’s worth mentioning that you can add additional payment methods with various WooCommerce extensions.
And that last point there is the most compelling reason for using WooCommerce. From adding email optin integrations to integrating WooCommerce with popular accounting software such as QuickBooks, WooCommerce can handle all of that and much more.
Finally, since WooCommerce is so popular, you can easily find answers and support from other users or developers who specialize in WooCommerce development and customization.
“WooCommerce powers over 26% of all online stores” — stats from Builtwith
So yeah. It’s pretty cool.
Best WooCommerce Themes on Envato Market and Elements
In this post (updated regularly) we feature our best WooCommerce themes that will help you make a better store. Check out the best WooCommerce themes on Envato Market and Envato Elements now!

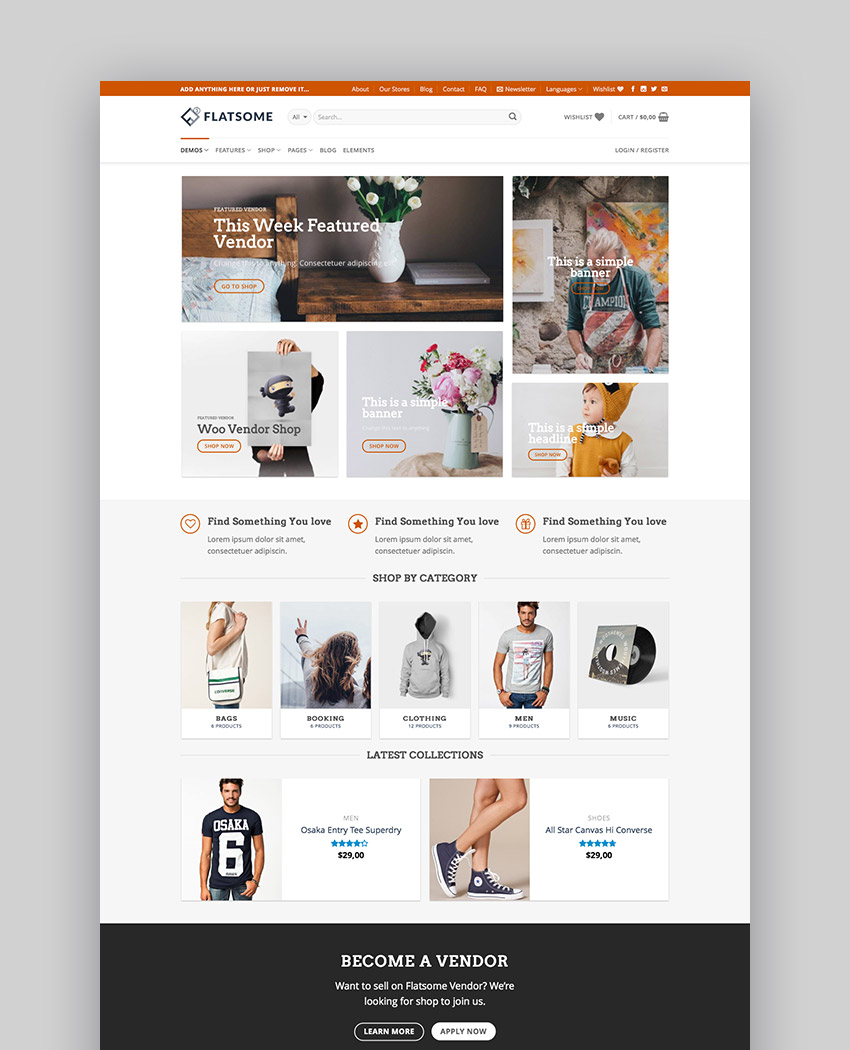
1. Flatsome
Flatsome is a stunning, responsive WooCommerce theme with modern design and plenty of features. It comes with Flatsome page builder which makes it easy to create unique and interesting layouts for your store, such as using a Pinterest-style layout for your homepage.
The Theme options panel is easy to use and includes customization for colors, fonts, adding your own logo, and a shopping cart icon. Other features include instant live search, customized check-out pages, a built-in quick-view feature, unlimited sidebars, and much more.
Flatsome is one of the biggest sellers on Envato Market, and with its constant updates it’s not difficult to see why it’s sold over 100,000 times since launching in 2013!

2. WP Configurator: WooCommerce WordPress Theme
Let’s kick off the list with a really cool example; this theme lives up to its name by allowing customers to configure their own products. WP Configurator comes packaged with the Panorama Addon giving you an awesome full width configurator:

The possibilities for selling configurable products are endless; apparel, equipment, cars, furniture.. you name it! It comes with a ton of seriously stylish demos too–take a look at this parallax homepage selling headphones (configurable, of course):

3. Marketo - eCommerce & Multivendor Marketplace
Marketo’s nine gorgeous homepage examples make it really difficult to choose which one to showcase for this roundup! Launched in July 2018, Marketo is a large scale storefront, making it ideal for multiple vendors or anyone looking to sell volume. Amongst the included options and extras comes Elementor; a superb page builder for anyone more comfortable with a visual, rather than code-based, design environment.

4. Barberry - Modern WooCommerce Theme
Brand new as of November 2018, Barberry has a touch of class; clean typography, elegant lines, and can turn its hand to many different products. Emphasis is placed on its confident use of AJAX, from pages, to products, to searches, and filters, there’s barely a single browser refresh to get in the way. Its maker, temash, is an Elite Author, and offers extensive support for this WooCommerce theme.

5. WoodMart - Responsive WooCommerce WordPress Theme
WoodMart offers a wide range of styles within a single theme (take a look at some of the real world examples to see just how varied WoodMart can be). The screenshot below demonstrates a rich, delicious layout, perfect for quality food products, restaurants, and catering.
With great touches like advanced swatches for variable products, and a full screen AJAX search UI, WoodMart offers all the familiarity of WooCommerce with some brilliant extra bells and whistles.

6. Handmade Shop - Handicraft Blog & Creative Store WordPress Theme
Handmade Shop is a stylish niche theme, a trending item on Envato Market, and is a refreshing antidote to multipurpose alternatives.

7. KALLYAS - Creative eCommerce Multi-Purpose WordPress Theme
Kallyas is a multi-purpose, responsive WooCommerce theme with an easy-to-use page builder, which allows you to create any type of layout, as well as go beyond a simple eCommerce website. This theme is optimized to load fast, thanks to its smart loader that loads only the necessary resources your page needs.
Other features include unlimited custom color schemes, support for Google Fonts, SEO optimized code, multi-language support, 12 pre-defined layout options, integration with MailChimp, and more—allowing you to make a full-featured online store.

8. Shopkeeper - eCommerce WP Theme for WooCommerce
Shopkeeper features a very clean and elegant design with plenty of powerful features behind the scenes. On top of being responsive, Shopkeeper allows you to choose from a number of predefined layouts to get your store running as quickly as possible; as well as allowing you to create your own custom layout.
Other features include unlimited header options, custom color schemes and fonts, a gorgeous Revolution slider, a built-in order tracking system, intricate tax and shipping options, and a built-in coupon system.

9. Porto | Multipurpose & WooCommerce Theme
With 25 unique homepage layouts, light and dark versions, responsive design, and a powerful admin panel that allows you to customize almost any aspect of the theme, Porto is a great choice if you want your store to stand out.
Make an online store quickly with options such as unlimited header and styles, sidebar layouts, vertical and horizontal mega-menus, customizable shop categories, integrated quick-view, and zoom options. These are just the tip of the iceberg with this popular WooCommerce theme.

10. XStore | Responsive Multi-Purpose WooCommerce WordPress Theme
If you want a theme that will let you show your individual product pages in style, look no further than XStore. Individual product pages can be customized using different layouts and take it a step further by adding custom hover options which allow your customers to immediately purchase the product, zoom in on it, or add it to their wishlist.
Design features include unlimited header options, the ability to filter products, adding videos to products, as well as showcasing brands you’re selling with a custom widget.

11. Electro Electronics Store WooCommerce Theme
Electro is a robust and flexible theme suitable for an electronics store with responsive design and integration with several popular WooCommerce extensions such as YITH Wishlist, YITH WooCompare, Revolution Slider, and Visual Composer page builder.
Features include advanced live search, a product carousel, product deals, store directory, powerful customization features such as unlimited colors and fonts, different header options, and a mega menu. If you have an online store to make, and you’re selling cutting edge gadgets or electronics, Electro is a go to theme!

12. Oxygen - WooCommerce WordPress Theme
Oxygen features a minimal, elegant design and offers many options to customize the look and feel of the theme via the theme options panel. You can choose between four header types, change the fonts, customize your shop and blog settings, and create unique page layouts with Visual Composer.
You can also showcase your products as a beautiful slideshow thanks to the Revolution Slider plugin. Oxygen is also optimized for SEO and includes custom search and 404 pages.

13. Basel - Responsive eCommerce Theme
Basel is a clean, responsive WooCommerce theme suitable for a variety of niches. Thanks to the drag and drop page builder, customizing it is easy. What’s more, this WP theme integrates with Revolution Slider, Wishlist plugin, Contact 7 Form, MailChimp Newsletter as well as giving you the option to customize your colors, fonts, product pages, and more.
Features include the ability to search products by categories, a quick-look view, four different product hover effects, product sliders, various shop filters, and attribute swatches. Make an online store now!

14. Atelier - Creative Multi-Purpose eCommerce Theme
Atelier is a creative multipurpose theme which offers more than WooCommerce integration alone. On top of the responsive design and the fact that it’s designed to load fast, Atelier allows you to add a social dimension to your store with included support for bbPress and BuddyPress.
Atelier’s design features include video or parallax backgrounds, animated headers, different cart layouts and animations, built-in shortcodes, custom icons, and multiple color scheme options. Atelier also comes with a built-in Swift Page Builder which makes it easy to create custom layouts.

15. Aurum - Minimalist Shopping Theme
Aurum is a responsive minimalist WooCommerce theme with a modern design. It’s a beautiful, flexible, and super fast theme with features that include four demo layouts, a custom regional welcome page that redirects users to the appropriate store based on their location, and a design optimized for touch devices.
It also supports multiple header styles, image and category banners, a FAQ page, and includes support for Visual Composer and several other premium plugins.

16. Merchandiser - Premium WooCommerce Theme
Merchandiser is a simple, lightweight WordPress eCommerce theme perfect for a simple store that doesn’t need additional advanced features. This theme is responsive, loads fast, and is optimized for SEO.
Even though it’s lightweight, it still has powerful customization options which allow you to tweak it to your liking. It also features gorgeous product images, an off-canvas shopping cart and quick-view, widgetized search, and extended shop catalog options.

17. The Retailer - Premium WooCommerce Theme
If you’re selling both digital and physical goods online, then The Retailer is a great choice. It’s easy to showcase both with this theme and it also support product variations.
This is a responsive WP theme capable of adapting to any niche. With features like Google Fonts, custom color schemes, pre-built page layouts, and sample content ready for import, it allows for quick and efficient store setup.

18. Mr. Tailor - Fashion and Clothing Online Store Theme for WooCommerce
Mr. Tailor is a WooCommerce theme suitable for a variety of niches, with responsive design, advanced typography options, multiple layout options built-in, and the ability to create completely custom layouts with a Visual Composer.
The theme options panel allows you to customize any aspect of your website and create a unique store. Your products will stand out thanks to bold imagery, filterable products, a built-in coupon system, and zooming options.

19. Royal - Multi-Purpose WordPress Theme
Royal is an easy-to-use professional WooCommerce theme with a clean and elegant design. It offers several store layouts, as well as landing page templates, services templates, and corporate layouts which are perfect for a larger company that needs eCommerce features.
This theme includes several powerful plugins such as a Live Chat plugin and Revolution Slider which are nice added bonuses that can come in handy when building eCommerce sites.

20. Suprema - Multipurpose eCommerce Theme
Suprema is a trendy, functional theme featuring a responsive design capable of adapting to a variety of niches. It supports striking imagery on both category and individual product pages, gorgeous product slideshows, wishlist functionality, and multiple shopping list options.
Customization features include complete control over every aspect of your store, multiple header behaviors, the ability to include video in slides, parallax sections, widgets for social media accounts, and much more. It’s a great WP theme to make an online store with!

What You Should Look for in a WooCommerce Theme
Choosing the right theme isn’t always easy but here are some tips that will make the process easier:
- Attractive Design - On top of looking good, your chosen theme should be appropriate for your audience and the type of products you sell. For example, if you sell clothes or toys for children, use a theme that has a playful look and bright colors.
- Continued Updates and Support - Choose a theme that is well-supported and maintained to avoid any possible conflicts when WooCommerce or WordPress itself as they release their updates.
- Custom Functionality - if you know that you will require custom functionality like sliders, custom widgets or different layout possibilities, choose a theme that already has those features integrated.
- Responsive Design and Fast Loading Time - Keep in mind the increasing use of mobile devices and look for a theme that has responsive design and loads fast.
Many of our WooCommerce themes already have all those features built in and are sure to take your online store to the next level.
Online Store Best Tips and Practices
The key to a successful online store is to focus on improving your users’ experience so that shopping at your site is easy, quick, and delightful. Here are a few ideas that will ensure your site is running smoothly and brings customers back to your store time and again.
1. Make Sure Your Store is Properly Set Up
Even though WooCommerce is easy to install and set up, take time to go through the more advanced settings options after the initial setup and make sure everything is configured to your liking.
Customize the colors so that the store matches the rest of your website and add a personal touch to the emails that are automatically generated after a purchase. For more tips about setting up WooCommerce, check out our free course: Beginner’s Guide to WooCommerce. Here is an introduction to WooCommerce from the course:
2. Use Quality Photos
Don’t underestimate the power of photography when it comes to an online store. Make sure your product images are high-quality, show off plenty of details of each product, and are presented on a well-lit background. Also, make sure they scale nicely when viewed on smaller screens. Consider using a WooCommerce theme like Suprema or Mr. Tailor.
3. Optimize for Search Engines But Write for Humans
When writing product descriptions, include keywords related to your product but make sure your descriptions are written in a way that’s appealing to your human visitors. Let your brand’s personality shine through and incorporate storytelling. Keep in mind that compelling copy can make all the difference in your conversion rate.
4. Include Plenty of Details
Buying online is certainly more convenient than buying from a physical store. However, it can also be harder to find out particular details. This can be done by including a 360 view of your products, zooming features like those found in the Porto or XStore eCommerce themes, and adding custom pages like Aurum’s FAQ page which allows you to outline your shipping and return policies and any other important information. Finally, consider adding a Live Chat option or using a theme such as Royal which has this functionality built in.
5. Build Relationships with Your Customers
There is no better way to ensure repeat customers than to stay in touch with them. Sending out newsletters when you have a special offer at your store or sending them an email with a special discount code or a coupon as a thank-you note is a great way to establish a connection and show them that you care. This can ultimately lead to establishing trust and creating loyalty to your brand. Consider adding newsletter integration to your store by using a WordPress eCommerce theme such as Basel.
Finally, no matter which theme you end up choosing, make sure it’s well-documented, updated regularly, and the authors are available to help you along the way.
Launch Your WooCommerce Store!
To start your WooCommerce store on the right foot, take a look at the best WooCommerce themes which not only have great design but also come with six months of free support.




































































































































.png)

























































































































.gif)












































































