If you are running a business or building a brand, you are always looking for ways to increase your online reach. A streamlined, accessible and consistent social media presence is essential, whether you are a bricks-and-mortar shop, a digital specialist, or a marketing influencer.

Using social networks scripts and plugins from CodeCanyon, you can make your life easier while optimizing your social media presence. These plugins will help you integrate your content seamlessly across platforms and run efficient and impressive online marketing strategies.
Get The Best Social Media Plugins and Scripts on CodeCanyon for 2020
Discover thousands of the best social networks scripts and social media plugins ever created on Envato Market's CodeCanyon. From social engagement experts doing outreach for big brands to independents who need the tools to take on an online campaign, CodeCanyon has innovative and easy-to-use solutions.

With a cheap one-time payment, you can purchase these high-quality WordPress plugins, extensions, and add-ons. The premium and professional items you get on CodeCanyon offer so many benefits, like:
- unique elements
- tasted layouts
- lifetime updates and support
- full integration
- and much more
Check out this list of must-have social tools to improve your relationship with your base, streamline your personal workflow, and create conversions in no time.
15 Top Social Networks Scripts And Plugins To Get In 2020
1. Essential Grid Gallery WordPress Plugin

Essential Grid is our best-selling social media plugin for WordPress. It allows you to build sleek and clean galleries for your multimedia content, from multiple sources.
Easily import your content from a WP gallery, Instagram, Youtube, Facebook and more; then customize the layout, add filters and even skins to your gallery! Here are some of its best features:
- template library with over 50 starter grids
- video tutorial channel
- all-purpose usage
- boxed, Full-Width and Full-Screen layouts
- adjustable rows, columns and spacings
- import images, Youtube & Vimeo videos, HTML5 self-hosted videos and iFrame Content
- various animation styles
- dozens of available skins
- responsive and mobile optimized
2. Easy Social Share Buttons for WordPress

Another best-selling and must-have social media plugin for your website. Easy Social Share Buttons is packed with everything you could need to connect your site to social media.
Easy Social Share Buttons is compatible with over 50 social media networks and offers many design options, including more than 30 automated display methods, unlimited color and styles, detailed customization of share buttons and share optimization tags. Plus, you’ll find insightful analytics and first-class mobile support.
User mblazoned says:
I love these buttons. The are good looking and functional. I've been using them for years and when I have an issue, they have great support. Thanks, Easy Share!
3. WoWonder—The Ultimate PHP Social Network Platform

Are you looking for the best social networks scripts? WoWonder is a PHP social network script, and the best way to start your own social network website. Here are some of the coolest features of this best-selling script:
- high performance & high level cache system
- RTL support
- social media login
- easy and good-looking URL
- friends and follow system
- home / news feed
- user timeline
See why people love this WoWonder social media script so much. User Pete says:
Wow, best script I have ever uploaded. Can't believe how simple it is to use and how it does so much. Thank you so much. This is the best Facebook like social media script I have ever used . Thanks again.
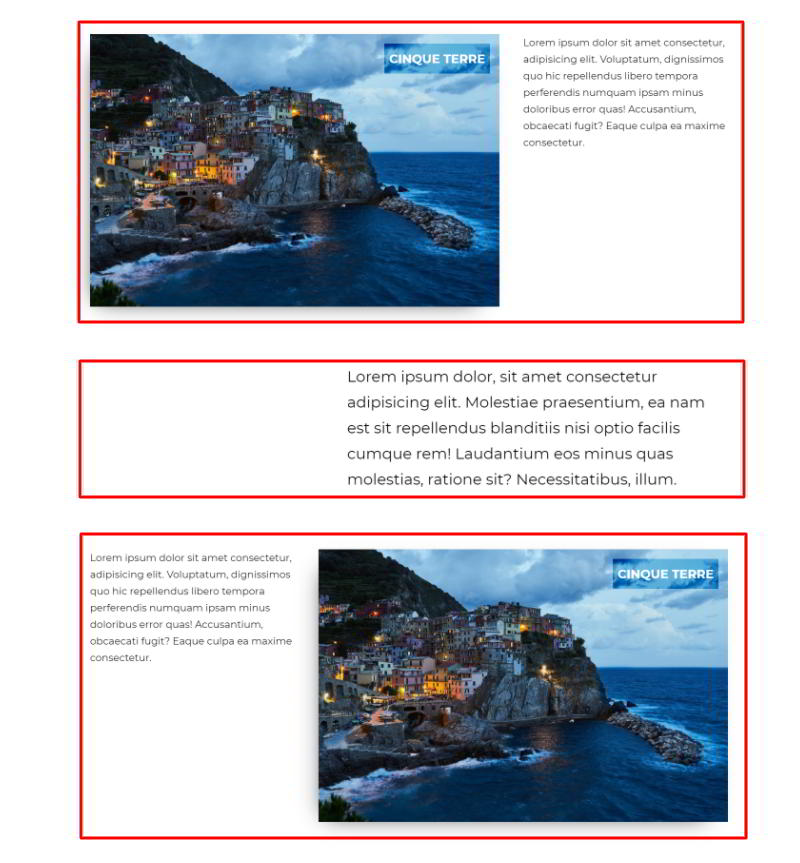
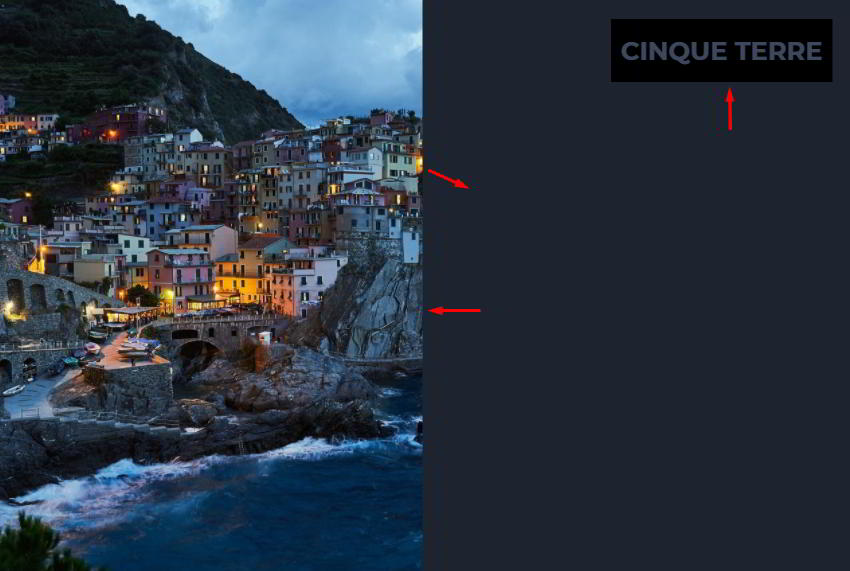
4. WordPress Social Feed Grid Gallery Plugin

This premium social media plugin allows to create beautiful responsive galleries and widgets of social feeds, RSS and WordPress posts.
What's great about this best-selling plugin is that you can add a custom Facebook feed, Instagram feed and Twitter feed mixed in one gallery.
This WordPress Social Feed Grid Gallery Plugin also allows you to embed user generated content (UGC) from multiple sources. This is a great way to add social proof to your WordPress website and increase your brand presence and boost your sales.
User Nazjas says:
Great plugin! Great support! Streaming social posts with Flowflow is awesome!
5. YouTube Plugin—WordPress YouTube Gallery

This WordPress plugin for YouTube allows you to select the desired channels and even single videos to create your own playlist right on your website.
The YouTube plugin includes 100+ adjustable parameters, four color schemes, support in 16 languages and Google AdSense integration. You'll be able to customize your video gallery as you wish with this plugin.
6. Instagram Feed—WordPress Instagram Gallery

InstaShow is a premium WordPress Instagram feed plugin for creating charming galleries of Instagram images.
60+ adaptable parameters and 10 color schemes will help to adjust the Instagram gallery as you wish. Use a fully responsive and mobile friendly plugin to attract your website’s audience in a flash.
A five-star rating makes this plugin a crowd favorite! User hlviher says:
Top notch customer support, and a super cool plugin. Highly recommend!
7. Social Locker for WordPress

This social media plugin has a very specific purpose: to give your visitors a a reason why they need to click on social buttons on your website.
Social Locker is a WordPress plugin that locks your most valuable site content behind a set of social buttons until the visitor likes, shares, or tweets your page. It helps to improve the social performance of your website, get more likes/shares, build quality followers and attract more traffic from social networks.
All you need to do is select the part of your content you want to lock, click a button and you’re done.
8. Pinterest Automatic Pin Wordpress Plugin

Did you know that Pinterest drives more traffic than Google+, YouTube and LinkedIn combined?
That's why you'll like this Pinterest Automatic plugin that pins images from your posts automatically to Pinterest. Some of its best features are:
- pin unlimited number of images
- automatic images and boards detection
- bulk pin
- queuing system
- auto-link pins to your post
- 9 supported tags
9. WooCommerce Social Login—WordPress Plugin

If you have a WooCommerces online store, then you need this social media plugin to improve your shopping experience.
WooCommerce Social Login extension allows users to login and checkout with social networks such as Facebook, Twitter, Google, Yahoo, LinkedIn, Foursquare, Windows Live, VKontakte (VK.com), PayPal, Amazon, and login with Email. It features:
- one click registration
- seamless integration
- secure sign-ons
- signup statistics
- User-friendly UI
User inkerbrained writes:
Simple to set up and use. No complicated settings. I'm not a developer but I was able to easily set up the credentials I needed to connect this plugin to my social sites. Would recommend this plugin to anyone needing to provide social login on their site.
10. Stackposts Social Marketing Tool

Need help coordinating your social media presence? Stackposts is a marketing tool that allows you to manage multiple social networks, schedule posts, increase your traffic, and engage your audiences. This easy-to-use, mobile responsive tool will make your life easier. It can post to Facebook, Twitter, or Instagram simultaneously: just upload your media, add a caption, and choose a time to publish. Stackposts takes care of the rest.
This tool includes customizable email templates and a payment system upgrade, if you need it, to create a comprehensive user experience, for both you and your customers.
User lucrativetech says:
“This script is fantastic, the design is great, the code clean. I can recommend this over and again.”
11. PHP Social Stream

Looking for a way to broadcast your social network news, updates, videos and images from multiple platforms in one place? Improve the visitor experience by installing PHP Social Stream, a plugin that combines your social networking activities into one stream to display on your website.
Your visitors will be able to easily share your content with their networks. Choose one of four built-in templates, or customize your stream with the theme manager to create a user experience unique to your website. Supporting 17 social networks, with more than 30 feed options and six different display modes, PHP Social Stream has the flexibility to work with your social stream needs.
User deanlacey says:
“Coding! First class, super work. This has to be one of the best purchases from Envato that I’ve ever made. This looks fantastic and so professional. Absolutely first class and cannot recommend these guys enough!!!”
12. phpBioLinks: Boost Instagram Bio Linking

Instagram is a vital part of your social media strategy. If you want to share multiple links with your followers, outreach can be challenging as you can only include one unique link in your Instagram bio. phpBioLinks offers an elegant solution to Instagram’s link limit.
Using this product, you can create a website where you can add as many links as you want. Then, paste that website's URL into your Instagram bio and never change it again! A simple drag-and-drop interface allows you to reorder links, and the clean and responsive design makes this product mobile-ready. You have total control: customize pages, manage users, and access helpful analytics. phpBioLinks includes PayPal and Stripe gateways for payments, and has the ability to embed video and audio media in your custom website.
User designrpixxel says:
“Fast response + great script = 5 stars.”
13. AccessPress Social Pro

How do you get more social media shares? Every business and brand wants to increase its reach, and AccessPress Social Pro is a WordPress plugin that helps you do that. This plugin allows others to easily share your website content—pages, posts, images, and media—with their networks, and works with 27 major social networks to make sure your content is accessible to a wide audience.
With 20 highly customizable themes, an easy-to-use drag-and-drop interface, beautiful CSS3 animation and fast load-time, this fully responsive plugin will help you grow your reach.
User caapi says:
“Brilliant plugin. It doesn’t slow page loads. It has lots of design options. It’s easy to use. And incredible support team! A+++++!"
14. Facebook Messenger Customer Chat WordPress Plugin

Make connecting with your customers easier and provide a seamless experience for visitors to your WordPress site with the Messenger Customer Chat plugin. Based on Facebook Messenger, this plugin allows customers to contact you for live chat directly through your website.
Messenger Customer Chat automatically loads recent chat history with each individual, to create a streamlined experience for your customers that allows you to continue the conversation even after they have left your website. No need to capture customers' information for follow up: just open the conversation in Messenger and continue where you left off! This plugin is a very convenient way for customers to stay in touch. And with each interaction, you build your customer base for future online marketing and outreach.
User baloo13 say:
“Great plugin! Simple to use, great design and super support!!”
15. FS Poster: WordPress Auto Poster and Scheduler

Looking for a WordPress plugin to fully integrate your website with your social networks? FS Poster’s user-friendly, modern interface allows you to schedule and automatically publish posts to multiple social networks in order to manage your full online marketing strategy in one place. With helpful features like analytics reports, WooCommerce integration and a built-in link shortener, FS Poster provides you with the tools you need to build a comprehensive and integrated web presence from your WordPress website.
User matheussantanabs says:
"Currently this is the best and most complete sharing plugin. Extremely easy to use and intuitive. Now it's much easier to monitor the networks where they are shared, I can see this clearly on the dashboard. Besides the development team is always working for improvements and is always available to help. Undoubtedly, this was one of my best investments."
Discover More Awesome Resources For Your Website
I hope you've enjoyed the selection of the best social networks scripts and plugins I showed you from CodeCanyon. If you're looking for more resources to build or add to your website, check this list below:
![]() WordPressFacebook, Twitter and Live Chat Buttons: Creating a Social-Savvy WordPress Site
WordPressFacebook, Twitter and Live Chat Buttons: Creating a Social-Savvy WordPress Site![]() WordPress PluginsBest Facebook, Twitter, and Instagram Plugins for WordPress
WordPress PluginsBest Facebook, Twitter, and Instagram Plugins for WordPress![]() WordPressCreate an Online Community for Your WordPress Site With UserPro
WordPressCreate an Online Community for Your WordPress Site With UserPro![]() WordPress22 Best WordPress Gallery Plugins
WordPress22 Best WordPress Gallery Plugins![]() WordPress25 Best WordPress Slider & Carousel Plugins of 2021
WordPress25 Best WordPress Slider & Carousel Plugins of 2021![]() Bootstrap 418 Best Bootstrap 4 Plugins
Bootstrap 418 Best Bootstrap 4 Plugins![]() WordPress20 WordPress Video Plugins and Players to Add Engagement
WordPress20 WordPress Video Plugins and Players to Add Engagement![]() WordPress Plugins20 Best Social Plugins for WordPress
WordPress Plugins20 Best Social Plugins for WordPress![]() WordPressHow to Make a WordPress Website
WordPressHow to Make a WordPress Website![]() WordPressWeb Hosting vs. WordPress Hosting
WordPressWeb Hosting vs. WordPress Hosting
Conclusion
These social media tools from CodeCanyon will make it easier for you to improve online reach for your business or brand. A consistent social media presence is important no matter what kind of business you have, and the right tools can really improve your workflow!
This post has been updated with contributions from Maria Villanueva, a journalist and writer with many years of experience working in digital media.


















































































.png)




































































































































































































































































.jpg)






























































































