If a visitor gets to see your standard 404 error page, there’s a danger that they won’t be hanging around long to see what else your site offers. A custom 404 page, one which is inviting and helpful, will encourage your visitors to look further into your site instead of drifting off elsewhere.
Preview image from the Tuts+ 404 page.
Our Aim: To Improve the Default 404 Page!

What’s Wrong With a Straightforward 404 Page?
The simple answer is, a lot. A 404 page that just says "Page Not Found" isn’t helpful to the visitor at all – adding a link saying "Return to Homepage" doesn’t really help either.
The lack of a decent 404 page weakens the user experience. Users who are trying to find a page on your site, but get the url wrong, or are sent there by a broken link, will be obliged to go back to the homepage and try again. If they still can’t find what they were looking for, they may end up getting frustrated and leaving your site. In an ideal world users wouldn’t be confronted with errors at all, but the 404 page at least gives us the opportunity to apologize and help users find what they were looking for. A contented user is more likely to return in the future.
Even worse than a poor 404 page is the complete lack of one. The user then has no idea what is going on at all, and there won’t even be a link back to the homepage. The lack of a 404 page will make your site look unprofessional and will only encourage visitors to leave.

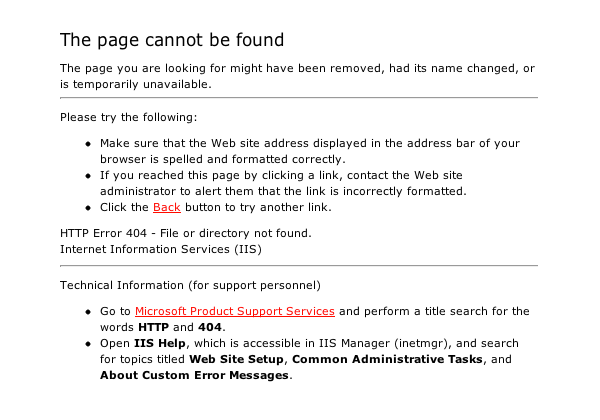
This is an example of a poor 404 page. Its one redeeming feature is the homepage link, and that doesn’t look particularly nice either. If your 404 page looks like this, it needs improvement!
Room for Improvement
A great deal can be done to improve our 404 page from above.
The key factor for a 404 error page is in making it easy and understandable for the user. Make it clear that the page they were looking for doesn’t exist (it helps to use language that is easy to to understand and jargon free). Try to explain why it doesn’t exist, has the page moved? State what the problem could be, in a friendly and inviting way.
Sorry, partner. The page you requested is not in our database. You may have followed a bad external link, or mis-typed a URL. – A List Apart’s 404 page
Don’t make the 404 experience seem like a big, bad ordeal. Make it a friendly, positive experience!
Tip 1: Maintain Design Consistency
It’s important that the design on your 404 page stay true to the rest of your site. This includes your logo, navigation, color scheme etc. Having a 404 page that is completely unrelated to the rest of your site may make the user feel as though they’ve been set adrift – by maintaining your brand, the 404 experience won’t feel like such a drama. The user will still feel involved with the site.

Those of you who’ve played with Twitter’s Bootstrap will recognize their familiar branding, even on the 404 page.
Tip 2: Make it as Useful as Possible
As we keep mentioning, a 404 page needs to be extremely useful for the user. There are plenty of ways to achieve this, but some of the best features a 404 can have are:
- A Search Form
Having a search form on your 404 page will make sure that the user feels inclined to continue searching what they were looking for – thereby staying on your site. - A Link Back to the Homepage
This is key to a 404 page, but if you have kept your site’s design and navigation then this will not be an issue as there should already be a link in your navigation. - Display a List of Popular Pages
Play the odds. Perhaps the user was searching around for one of your more popular pages, in which case it would be useful to see a list of them for quick reference. - A Link to your Sitemap
Providing a link to your sitemap (assuming that it’s useful and easy to understand as well) may be helpful. This way a user can browse through everything on your site and hopefully find what they were looking for. A search form handles this much better, but a sitemap link is still a good backup. Alternatively, your 404 Page could include a portion of your sitemap. If this is what you opt for, remember to keep the site’s theme and design intact. - Have Problem-specific Error Pages
If a user is brought to your page because of, for example, a failed username search, or incorrect form data input, then you need to make this error screen similarly helpful. Provide easy ways to search again or display related pages. - Report a Broken Link
Having an easy way for a user to report a broken link is also useful – especially to you! This can be in the form of a button which sends the broken link URL to you, or a simple email form.
Tip 3: Be Friendly and Understandable
Don’t assume your users know what a ’404 Error’ is. You’ll need to explain what the problem is in a simple, friendly and understandable manner. This way, a user won’t feel confused by your jargon. It’s better to say something like "Oops! We couldn’t find the page you were looking for.", than simply stating the facts, such as "404 Error: Page Not Found".
As a user, which would you prefer to see?

Apartmenthomeliving’s 404 Page is quite funny and casual. Best of all, (although it isn’t visible in the picture) the page design remains consistent with site branding, and there are plenty of links to encourage the visitors to stay put.
Tip 4: A Minimalist Design also Works…
Having a minimalist, basic 404 Error page design can still be effective.
If you have a massive site, such as Google, with many, many possible related pages then a 404 page with things such as sitemap links, popular pages lists, or a search form isn’t particularly practical, and most likely won’t help the user much anyway.

Google’s 404 Page is very minimalist but works well. There is still a link back to the homepage (the Google logo) and it is written in a friendly, understandable manner. The nice drawing also helps, creating a relaxed, calm atmosphere.
Although this seems to go against everything said so far, if it’s just too impractical to have an advanced 404 page, then a simple, friendly one is just as good.
Tip 5: Keep it Casual
A good 404 page can also be casual, and even funny.
Creating a 404 page that is funny and memorable can have a huge impact on keeping your visitors on the site. Also, if you have a particularly funny or amusing 404 page that stick’s in people’s minds, they may end up telling their friends so that people deliberately search for it! That was certainly the case with Github’s 404 page:
Github are careful to maintain the useful aspects of a 404 page, even though they lighten the mood with humor.

Blizzard Entertainment’s 404 page – definitely amusing but still keeps the links for helpfulness at the bottom, and (in some respects) the same site design.
Take a look at this video, found on nosh.com, showing that there’s plenty of room for humor (and post production!)
BuySellAds take a similar (though less labor-intensive) humorous video approach to their page.

Search Results and 404 Pages
Your brand new, well designed and useful custom 404 Page may look great and perform perfectly, but it’s exactly the kind of thing you don’t want appearing in your search results. There are two ways of ensuring your 404 Page doesn’t come up in search results:
- Make sure your web server returns an actual, correct 404 HTTP status code when a missing page is requested, so the search engine will ignore it.
- Add your 404 page to your
robots.txtfile.
The second of these two methods can also be used to stop search engines from finding any pages you don’t want them to see – such as your 404 page, your back-end PHP files (such as login functions) and more. Just add their URL to the robots.txt file and upload it to your server:
Disallow: /404.html
Using Your 404 Page
It’s all very well having a nice new custom 404 page that is helpful to your viewers, but it is obviously very important to make sure it is actually used. To make sure your server redirects users to your 404 page (instead of just using the default) you will need to set up your .htaccess file.
Configuring your .htaccess file for custom 404 direction is extremely easy. Firstly, locate the .htaccess file on your server (it should already be there, but if not you can just make a new file with that name) then open it. Add the following line of code:
ErrorDocument 404 /404.php
Make sure the path and file extension coincide with your 404 file. If your file were to be named 404-error.html and was located within an “error” directory, you’d alter the snippet like so:
ErrorDocument 404 /error/404-error.html
Browsers will now be directed to your 404 page in the case of a 404 error. It’s that simple!
Conclusion
So, we now know that instead of the standard, boring and unhelpful browser default 404 page, it’s in our interests to spend time creating our own custom 404 pages. If done properly, they’ll help keep visitors on the site and ultimately reduce bounce rates.





![Robert Priest - People Like You and Me (2024) [Hi-Res]](http://www.dibpic.com/uploads/posts/2025-07/1751805912_lhttl01vuwv8a_600.jpg)








