If you've ever worked with a CMS such as WordPress, it's likely you're familiar with the way plugins work. Whenever you need extra functionality like social sharing buttons, Google Analytics, newsletter subscriptions and so on, you just install a plugin and the functionality you require is added.
Filament works in very much the same way, giving you “apps” which allow you to add social sharing buttons, Google Analytics, newsletter subscriptions and other extra functionality to your website. But there is one big difference between Filament and any comparable process:
Filament apps work everywhere, from static HTML sites to those powered by any CMS
If you see a Filament app you like, you are free to use it whether you have a static site, a WordPress site, a Ghost site, a Drupal site, any type of site at all. You include a small snippet of JavaScript in your site's head section, then you can drag and drop apps into your site through the Filament dashboard to add them in just a few seconds.
Register and Connect to Filament.io
The first step is to head over to http://filament.io and scroll down to the very bottom where you'll see a Sign Up Free button.

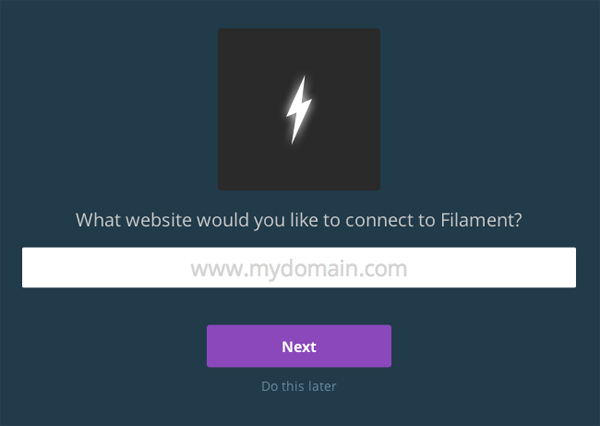
You'll be taken through to register where you'll have the option to sign in with Google+ or Facebook, or to create a new account. Once you're signed in you'll then be asked to insert the domain of your site:

Note: Be aware here that you can't use an address with a subfolder at the end. You must use a subdomain or top level domain.

After clicking the Next button you'll be provided with a JavaScript snippet to copy and paste into your site's head section, or before the closing body tag:

Note: If you're using WordPress you can make this step easier through the official Filament plugin.
After you add the snippet to your site you can come back and click the Test your connection button. If you've successfully connected your site to Filament.io you'll get a green light and be able to hit the Done button to proceed.

When you test the connection, Filament pings your homepage, so if the snippet has been placed on pages other than the homepage you may still get a red light. As long as the snippet is present on the pages where it's needed, you'll be good to go.

Adding Filament.io Apps
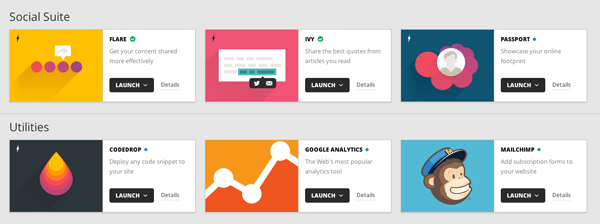
From the Filament.io Dashboard you'll see the full collection of apps you can currently use. Right now there are six apps to choose from, with another eight on the way.

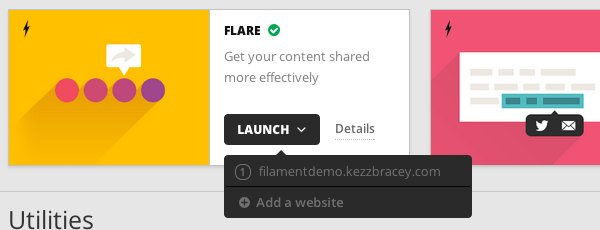
To add an app to your site click its launch button, then click the domain of the site you wish to add it to.

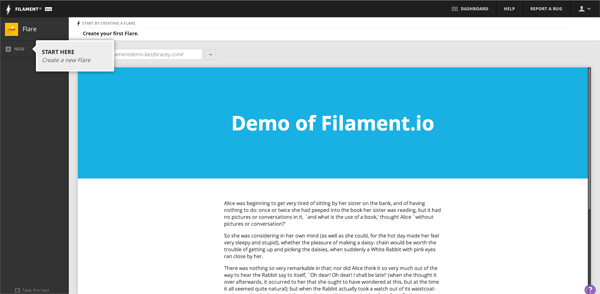
This will take you to Filament's drag and drop interface, which gives you a live preview of your site so you can make sure everything looks just as you want before going ahead.

Click the + NEW button to create a new instance of the app you're adding:

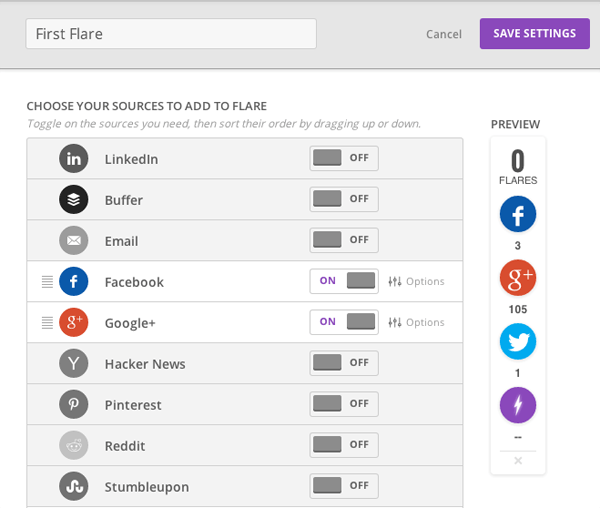
You'll get the opportunity to give a name to your app instance, and enter your preference for several different settings which control everything from the functionality of the app to its color, style and location:

When you're done, click SAVE SETTINGS and you'll see your new app instance appear in the sidebar.

Now drag and drop your new app instance from the sidebar onto the preview of your site and it will automatically be inserted.

When you're ready, click the PUBLISH button in the top right corner.

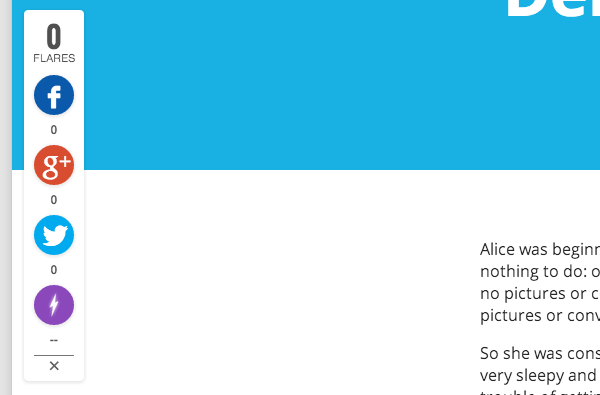
You should now see the app in place on your live site. A note on the interface says it may take a few minutes for changes to appear, but for me the changes appeared instantly.

You can add as many different apps as you like. Take a look at this simple demo to see the Flare and Ivy apps running.
The Current Filament Lineup
As mentioned above, at the moment there are six apps available via Filament.
Flare
The Flare app adds a floating social share bar to the side of your site. You can configure it to show links to nine different services, plus email. It will also keep track of the number of shares that have been made through it for each service, with a total number of "flares" displayed at the top.

Ivy
Ivy is quite a neat little app that lets visitors highlight any portion of text and send it out to their friends via Facebook, Twitter or Email.

Passport
The Passport app lets you display a little avatar of yourself, surrounded with flyouts bearing links to the various social networking sites you're on and contact methods you may have.

CodeDrop
CodeDrop gives you a way to insert HTML or JavaScript into your site, without actually editing the site's code. You're given a field in which you can paste code for things like web forms, surveys, extra content and so on. You can then choose which position to insert the code, either at the top or bottom of the head section, top or bottom of the body section, or in a custom location.

Mailchimp
For many people new to working with their own website, integrating newsletter subscription forms can be a very daunting process. The Mailchimp app provides a way to drag and drop a newsletter form without having to mess around with code.

Google Analytics
Integrating Google Analytics code is another area that has been a big headache for many people starting out with their own sites. Filament's Google Analytics app means people don't have to worry about trying to find the right spot to add their code. They can just paste in their tracking ID, drag and drop the app and they're away.

Filament Apps on the Way
There are another eight apps listed on the Filament website as being under development.
- Crazy Egg - See your visitors' behavior with heat maps
- FlipJack - Put more action in your call-to-action
- Highlite - A better way to comment on Web content
- SideCar - Take related content along for the ride
- SlideDeck App - Awesome content sliders, no code required
- Mixpanel - Track user behavior and watch website trends
- Olark - Live chat with visitors from within your site
- Optimizely - A/B test and optimize your site without coding

If any of those apps jump out as being something you'd love to use, you can head to the Filament website and vote for it to help let the team know where they might preference their development time.
Who is Filament For?
Who can most benefit from using Filament? It depends on which of the apps you look at, the type of site you intend to use the app on, and who the users will be.
Apps like CodeDrop, Mailchimp and Google Analytics would be fantastic for people who aren't comfortable with directly editing code. For web designers this is potentially a fantastic way to offer clients the ability to take care of common tasks they might otherwise get stuck on.
I know in my own time freelancing there have been several people I worked with who would have loved to get their hands on functionality like this. Integrating the Filament snippet could be done as part of a site creation project, and from that point on clients would be able to take control of things they'd rather not have to come back to you for.
As for apps like Flare, Ivy and Passport, those are potentially for anyone given they're quite unique and provide their own style and method of social interaction.
All of the current apps, as well as those coming in the future, can also be great for sites running on platforms that don't lend themselves well to customization, or services that deliberately prevent extensive code editing. With the small requirement of being able to include one JavaScript snippet, this opens up a lot of possibilities that otherwise might not be available.
Learn More and Try Filament
To learn more about Filament, vote on the apps you'd like to see soonest, and to try out the service for yourself head to http://filament.io
